Tailwind CSS란?
HTML와 CSS 파일을 별도로 두지 않고, HTML 코드 내에서 관리할 수 있도록 돕는다. 또한, 클래스 명에 대해서 고민할 필요가 없기 개발할 수 있도록 돕는다. 이게 가능한 이유는 Tailwind CSS 내부에 이미 정의된 유틸리티 클래스가 있는 Utility-First Fundamentals이기 때문이다. dark: 를 통해서 다크모드에 대한 스타일링 정의를 할 수 있고, md:등의 수식어로 빠르게 반응형을 만들 수도 있다. first-child, last-child, required, invalid, disabled 등의 다양한 수식어 또한 적용 가능하다.
Tailwind CSS 설치하기
난 패키지 매니저로 pnpm을 사용하고 있기 때문에 다음과 같이 설치해주었다. 여기서 (p)npm과 npx의 차이는 무엇일까? npm은 노드 패키지 관리자로, javascript로 작성된 node.js의 모든 패키지와 모듈을 관리한다. NPX (Node Package eXecute)는 npm 5.2.0 버전 이상부터 npm을 설치 시 자동으로 npx가 설치되는 npm package runner로, 일회용 패키지처럼 사용된다.
pnpm install -D tailwindcss
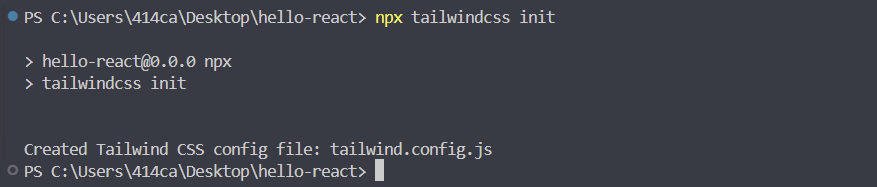
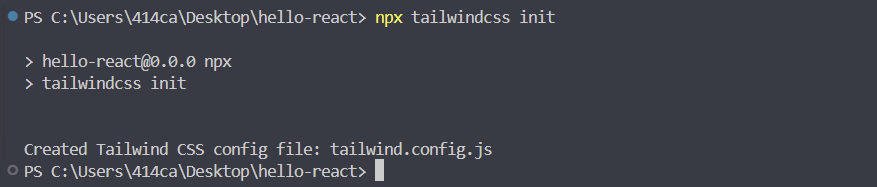
npx tailwindcss init
설치가 완료되면 tailwind.config.js 파일이 자동 생성된다. 해당 파일 내용을 아래 코드로 변경해준다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}그리고 ./src/index.css 파일에서 Tailwind의 레이어에 대한 @tailwind 지시문을 추가한다.
@tailwind base;
@tailwind components;
@tailwind utilities;PostCSS 설치하기
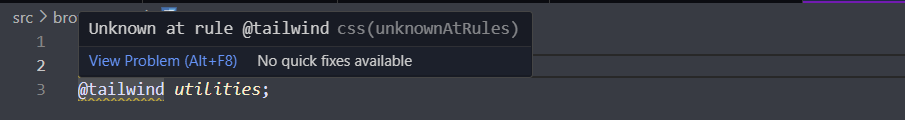
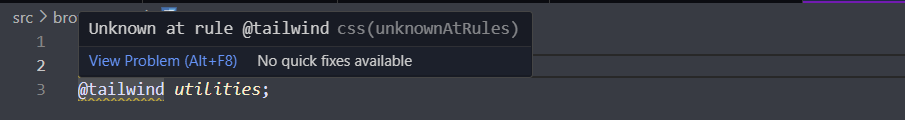
처음 Tailwind를 사용하면 아래와 같은 에러가 뜬다.

PostCSS Language Support 확장 프로그램 및 모듈을 설치해 문제를 해결한다.
pnpm i -D postcss autoprefixer
그 후 postcss.config.cjs 파일을 프로젝트 루트에 만들어준다.
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};참고로, package.json 파일이 현재 "type": "module" 이므로 postcss.config.js식의 파일 확장자를 쓰면 에러가 난다. "type": "module"이 설정되면, Node.js는 .js 파일을 ES 모듈로 해석하기 때문이다. 따라서 ES 모듈 문법(import, export)을 사용할 수 있다. postcss.config 파일이 CommonJS 문법을 사용하고 있기 때문에 .cjs 형식이어야 한다.
{
"type": "module"
}참고 자료
[ Tailwind CSS ] 1.핵심 컨셉
Tailwind CSS 내부에 이미 정의된 유틸리티 클래스를 사용하여 빠르게 스타일링을 할 수 있다.CSS를 작성할 필요가 없다.클래스명에 대한 고민할 필요가 없다.유지 보수가 쉽다.hover, focus와 같은 Pseud
velog.io
Hello Tailwind CSS! | 장점, 단점, 사용법 | Wonny Log
일관된 디자인을 유지하면서도 쉽고 빠르게 스타일링하기 | 이번 블로그에 도입한 Tailwind CSS 를 소개하고자 한다. 마음에 쏙 드는 CSS 프레임워크로 인라인 스타일을 사용…
wonny.space
npm(node package manager) & npx(node package execute)
npm(node package manager) & npx(node package execute)에 대해서 이해해보겠습니다.
youngmin.hashnode.dev
Tailwind CSS란?
HTML와 CSS 파일을 별도로 두지 않고, HTML 코드 내에서 관리할 수 있도록 돕는다. 또한, 클래스 명에 대해서 고민할 필요가 없기 개발할 수 있도록 돕는다. 이게 가능한 이유는 Tailwind CSS 내부에 이미 정의된 유틸리티 클래스가 있는 Utility-First Fundamentals이기 때문이다. dark: 를 통해서 다크모드에 대한 스타일링 정의를 할 수 있고, md:등의 수식어로 빠르게 반응형을 만들 수도 있다. first-child, last-child, required, invalid, disabled 등의 다양한 수식어 또한 적용 가능하다.
Tailwind CSS 설치하기
난 패키지 매니저로 pnpm을 사용하고 있기 때문에 다음과 같이 설치해주었다. 여기서 (p)npm과 npx의 차이는 무엇일까? npm은 노드 패키지 관리자로, javascript로 작성된 node.js의 모든 패키지와 모듈을 관리한다. NPX (Node Package eXecute)는 npm 5.2.0 버전 이상부터 npm을 설치 시 자동으로 npx가 설치되는 npm package runner로, 일회용 패키지처럼 사용된다.
pnpm install -D tailwindcss
npx tailwindcss init
설치가 완료되면 tailwind.config.js 파일이 자동 생성된다. 해당 파일 내용을 아래 코드로 변경해준다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}그리고 ./src/index.css 파일에서 Tailwind의 레이어에 대한 @tailwind 지시문을 추가한다.
@tailwind base;
@tailwind components;
@tailwind utilities;PostCSS 설치하기
처음 Tailwind를 사용하면 아래와 같은 에러가 뜬다.

PostCSS Language Support 확장 프로그램 및 모듈을 설치해 문제를 해결한다.
pnpm i -D postcss autoprefixer
그 후 postcss.config.cjs 파일을 프로젝트 루트에 만들어준다.
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};참고로, package.json 파일이 현재 "type": "module" 이므로 postcss.config.js식의 파일 확장자를 쓰면 에러가 난다. "type": "module"이 설정되면, Node.js는 .js 파일을 ES 모듈로 해석하기 때문이다. 따라서 ES 모듈 문법(import, export)을 사용할 수 있다. postcss.config 파일이 CommonJS 문법을 사용하고 있기 때문에 .cjs 형식이어야 한다.
{
"type": "module"
}참고 자료
[ Tailwind CSS ] 1.핵심 컨셉
Tailwind CSS 내부에 이미 정의된 유틸리티 클래스를 사용하여 빠르게 스타일링을 할 수 있다.CSS를 작성할 필요가 없다.클래스명에 대한 고민할 필요가 없다.유지 보수가 쉽다.hover, focus와 같은 Pseud
velog.io
Hello Tailwind CSS! | 장점, 단점, 사용법 | Wonny Log
일관된 디자인을 유지하면서도 쉽고 빠르게 스타일링하기 | 이번 블로그에 도입한 Tailwind CSS 를 소개하고자 한다. 마음에 쏙 드는 CSS 프레임워크로 인라인 스타일을 사용…
wonny.space
npm(node package manager) & npx(node package execute)
npm(node package manager) & npx(node package execute)에 대해서 이해해보겠습니다.
youngmin.hashnode.dev
